Product Overview
From wireframes to highly interactive prototypes. Easily design fully interactive prototypes: Design from scratch. From clickable wireframes to completely interactive prototypes. We provide a full range of web interactions and mobile gestures, so that you can focus on creating delightful user experiences.
Specifications
Prototyping tools
Emulators
Simulate the behavior of the prototype while you design. You’ll have the entire experience available in the navigator.
Test on device
Allow your users to experience the prototype on any iPhone, iPad or Android device using our mobile app.
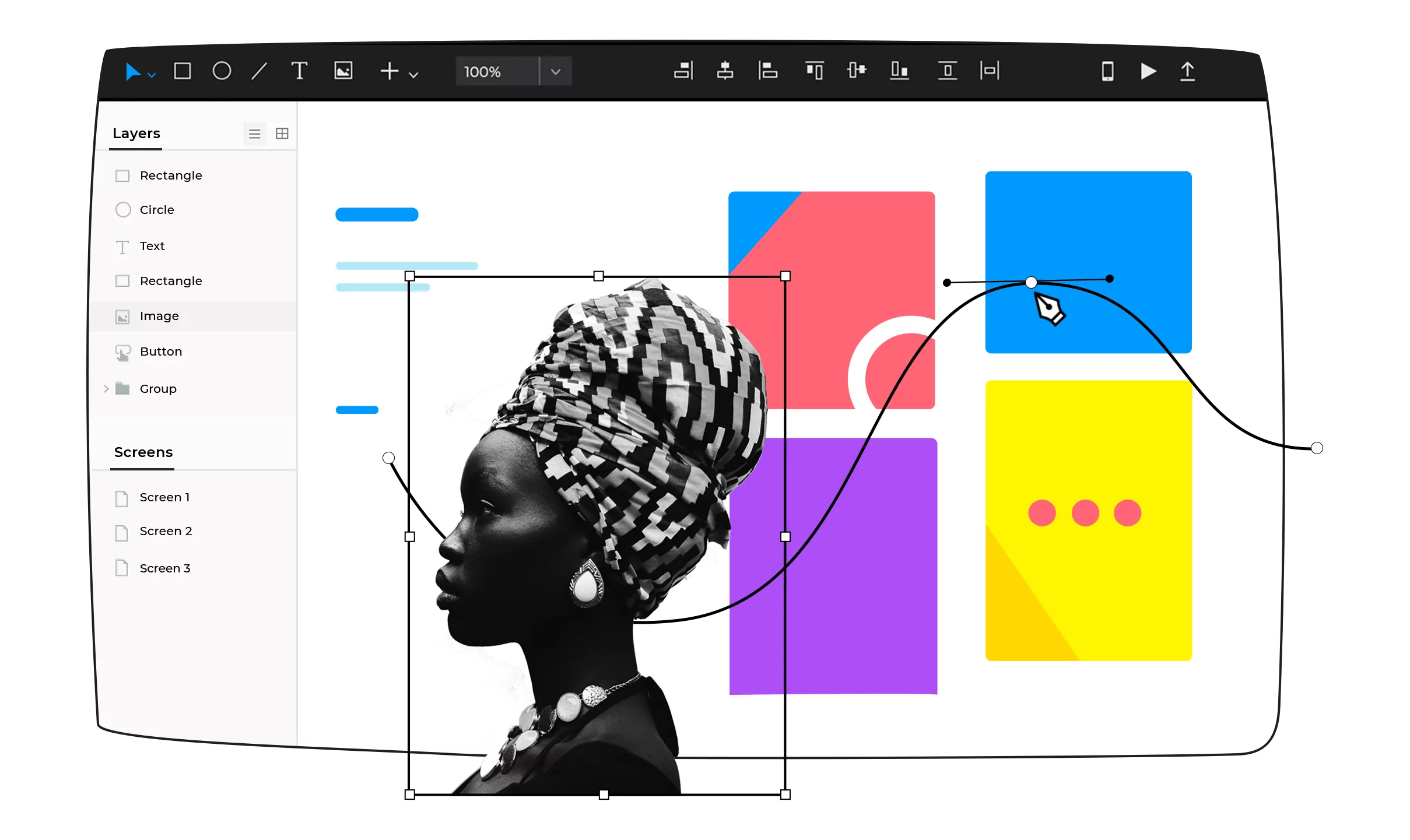
UI Design tools
Vector-based editing tools like the Pen tool, shapes and a multitude of editing options for paths and individual anchor points.
Design the user experience, including data-entry forms and the visualization of data – without creating any code. You can even load real data into the prototype to conduct better user testing.
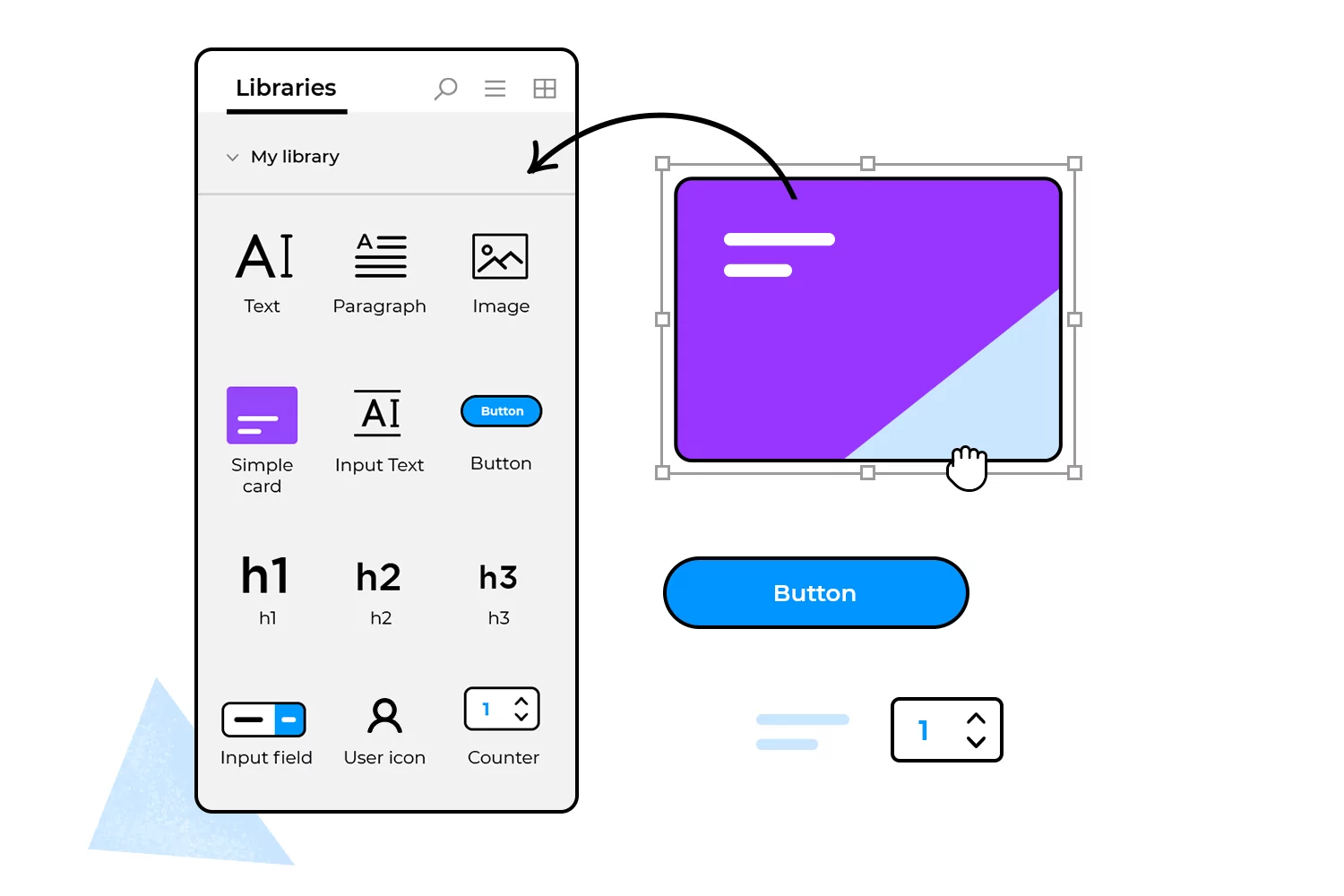
Design Systems
Create your design systems with all the freedom our libraries offer. Keep your product design consistent across your team, knowing every detail will be perfect. Reliable, systematic and free of mistakes.
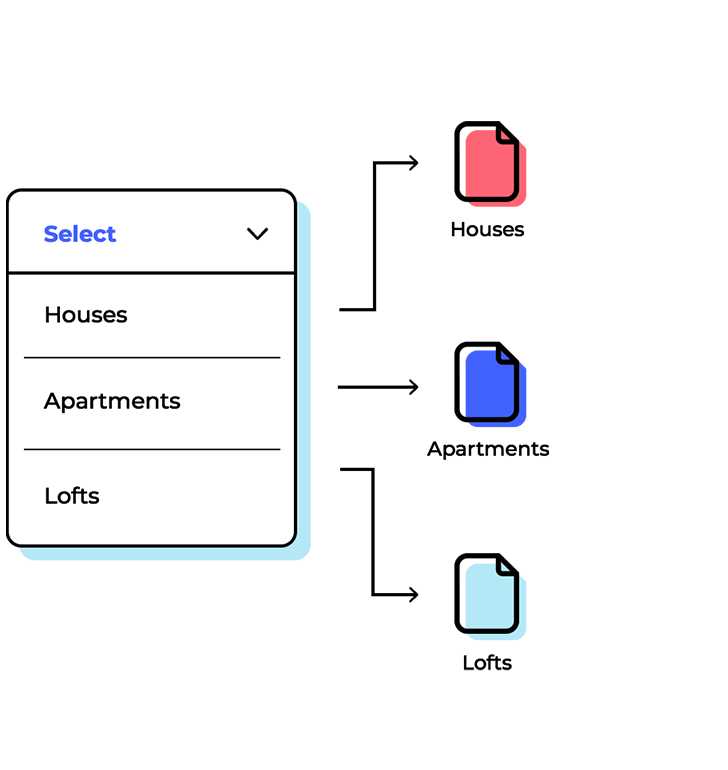
Adaptive / Responsive design
Customize and adjust your wireframe with a dynamic layout to fit all screen sizes across all devices with Justin mind's flexible events and actions.
Smart templates
Templates allow you to share content (headers, footers and more) that you can reuse on any screen or design, while maintaining styles.
Masters
Master's are a way to group components that can be shared across screens, making global changes.